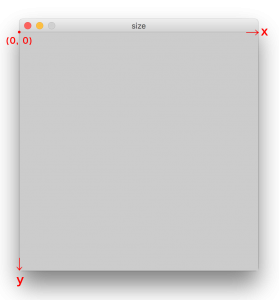
Processingには、あらかじめ基本的な図形を描く関数が用意されています。以下に基本的な図形の描画方法を記載します。
点
point(x座標, y座標);
線
2つの座標(x座標1, y座標1)と(x座標2, y座標2)を結ぶ1本の直線を描きます。
line(x座標1, y座標1, x座標2, y座標2);
方形
方形(正方形や長方形)は、4つのパラメータで設定します。方形の左上の角を基準点にx座標, y座標で指定し、幅と高さを指定します。
rect(x座標, y座標, 幅, 高さ);
円形
円形(正円や楕円)は、4つのパラメータで設定します。円形の中心を基準点にx座標, y座標で指定し、幅と高さを指定します。
ellipse(x座標, y座標, 幅, 高さ);
三角形
三角形は6つのパラメータを指定して描きます。
triangle(x座標1, y座標1, x座標2, y座標2, x座標3, y座標3);
四辺形
四辺形は8つのパラメータを指定して描きます。
quad(x座標1, y座標1, x座標2, y座標2, x座標3, y座標3, x座標4, y座標4);
描線の太さ
図形の描線の太さを変更できます。描線のデフォルトは1ピクセルですが、strokeWeight()関数を使って変更できます。strokeWeight()関数のパラメータは1つで、太さをピクセル数で指定します。
以下のように記述します。
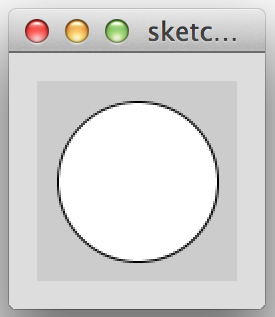
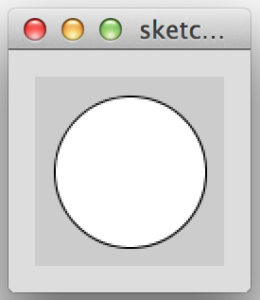
size(400,400);
strokeWeight(8);
ellipse(200,200,200,200);描画の順序
プログラムはコードの先頭1行目から順に読み込まれていくため、コードを書く順番は図形の重なり順などに大きく影響します。
重なり合う複数の図形がある場合は、最後に描かれた図形が一番上に重なって表示されます。
描画モード
図形を描画する際に、描画の基準点を設定することができます。
方形の記述ではrectMode()関数を使用して以下のように基準点を設定できます。
rectMode(CORNER) rect(左上頂点のx座標, 左上頂点のy座標, 幅, 高さ); //デフォルトではこの基準点を使う
rectMode(CORNERS) rect(左上頂点のx座標, 左上頂点のy座標, 右下頂点のx座標, 右下頂点のy座標);
rectMode(CENTER) rect(中心のx座標, 中心のy座標, 幅, 高さ);
rectMode(RADIUS) rect(中心のx座標, 中心のy座標, 幅の半分, 高さの半分);
円形の記述ではellipseMode()関数を使用して以下のように基準点を設定できます。
ellipseMode(CENTER) ellipse(中心のx座標, 中心のy座標, 幅(直径), 高さ(直径)); //デフォルトではこの基準点を使う
ellipseMode(RADIUS) ellipse(中心のx座標, 中心のy座標, 幅(半径), 高さ(半径));
ellipseMode(CORNER) ellipse(円が収まる四角い領域の左上角のx座標, 円が収まる四角い領域の左上角のy座標, 幅(直径), 高さ(直径));
ellipseMode(CORNERS) ellipse(円が収まる四角い領域の左上角のx座標, 円が収まる四角い領域の左上角のy座標, 円が収まる四角い領域の右下角のx座標, 円が収まる四角い領域の右下角のy座標);
コードは以下のように記述します。
size(400,400);
rect(100,50,80,80);
ellipse(100,50,80,80);
ellipseMode(CORNER);
rect(200,50,80,80);
ellipse(200, 50, 80, 80);