Processingでは他のソフトウェアなどで作成した画像を扱うことができます。
画像ファイルの読み込み
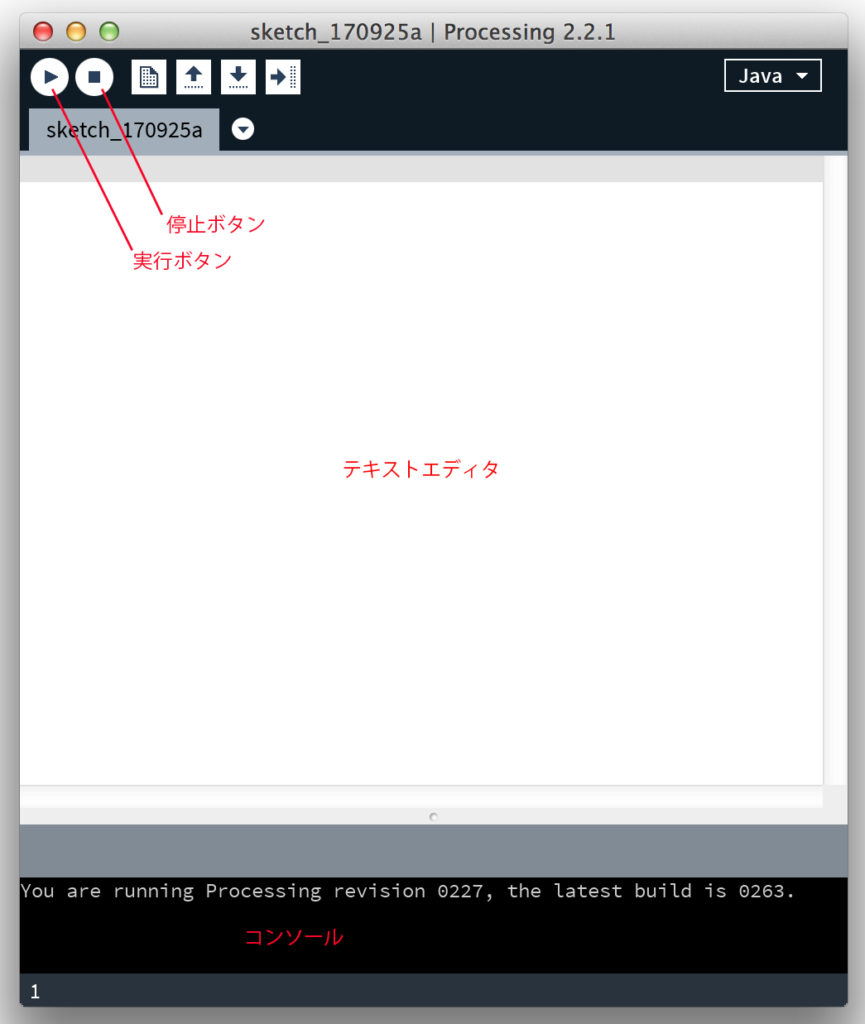
まず始めにProcessingで使用したい画像ファイルを用意します。次にProcessingを開き、新しいスケッチ(sketch_)を表示します。Processingの「Sketch」メニューから「Add File…」を選び実行します。使用したい画像ファイルを選択し「Open」ボタンを押して読み込みます。読み込みがうまくいくとProcessingのメッセージエリアに”One file added to the sketch.”というメッセージが表示されます。
追加した画像ファイルは「Sketch」メニューの「Show Sketch Folder」を実行し、dataフォルダの中を確認すると見つかります。このdataフォルダに格納された画像ファイルをProcessingのプログラムで使用します。dataフォルダに複数の画像ファイルを格納して使用します。
画像ファイルの表示
画像ファイルをProcessingのプログラムで使用してみましょう。画像ファイルは、ここでは仮に XXXX.jpg という名称のJPEGデータとします。
PImage img;
void setup(){
size(800,800);
img = loadImage("XXXX.jpg");
}
void draw(){
image(img,0,0);
}上記のプログラムでは、始めに「PImage変数」を作成し、img と名付けます。変数 img にloadImage()を使って画像ファイル XXXX.jpg を格納します。画像ファイル XXXX.jpg を格納した変数 img をimage()を使って表示します。image(img,0,0) 内の数値は画像ファイルの座標を表します。
複数の画像ファイルを表示する
複数の画像ファイルを表示する際のプログラム例を以下に記述します。画像ファイルは、ここでは仮に XXXX_1.jpg, XXXX_2.jpg という名称の2種類のJPEGデータとします。
PImage img1;
PImage img2;
void setup(){
size(800,800);
img1 = loadImage("XXXX_1.jpg");
img2 = loadImage("XXXX_2.jpg");
}
void draw(){
image(img1,0,0,800,800);
image(img2,mouseX,mouseY,40,40);
}上記のプログラムでは、image(img1,0,0,800,800) のように記述することで画像ファイルの表示サイズをプログラムで変更しています。image()の各パラメータは以下のようになります。
image(画像を格納した変数, x座標, y座標, 幅, 高さ)
扱える画像フォーマット
Processingで扱うことのできるラスタ画像のファイルフォーマットは、JPEG、PNG、GIF になります。
ラスタ画像とは色のついた点(ドット)の集合として画像を表現するデータ形式のことです。もとの画像サイズより拡大するとジャギー(ギザギザ)が目立つようになるなど、拡大、縮小、変形には適さない形式ですが、写真などの複雑な画像の表現に適しています。