準備:ファイル「index.html」、「about.html」、「style.css」をメモ帳で開いておく。
解説を参照してソースコードに記述を加える。
解説:
トップページに写真を配置する
1) 画像(*)を用意して、imagesフォルダに保存しておく。
*配置する画像は,あらかじめPhotoshopなどを使って最適な大きさにリサイズしておきます。
今回は、画像の幅が400pixcelあれば良いので、その大きさにPhotoshop上で画素数を減らしておきます。
(不必要に大きな画素数のまま表示させると、表示に時間がかかったり、サーバの容量を圧迫することになる)
2)「index.html」トップページの本文の手前に、次の一行を追加します。
<p><img src="images/XXXX.jpg" alt="画像の説明文" width="400" height="267" /></p>
src=”images/XXXX.jpg”の箇所のXXXX.jpgは、自分で用意した画像のファイル名に変更しておく。
alt=”画像の説明文”の箇所は、画像が表示されなかった場合に備えて、画像の説明文を記載しておく。
widthとheightで、それぞれ画像の幅と高さを指定することができる。
3)サイトのタイトルを、文字ではなく画像で表示するように変更する。
「index.html」トップページのタイトルのところを、次にように書き換えます。
<img src="images/title.jpg" alt="タイトルの説明文" width="760" height="260">
4)「about.html」の本文中に、写真を配置する。
「about.html」の2箇所に,次の行を追加します。(追加箇所はソースコードを参照すること)
<img src="images/photo01.jpg" alt="画像の説明文" width="250" height="165" class="photo-r" />
<img src="images/photo02.jpg" alt="画像の説明文" width="250" height="165" class="photo-l" />
5)写真が表示される位置を、「style.css」で指定する。
今回は,写真が本文の右側に表示される箇所(photo-r)と、写真が本文の左側に表示される箇所(photo-l)の
2つのスタイルを、「style.css」の中に書き込みます。
右寄せの写真の配置:
img.photo-r {
float: right;
margin-left: 15px;
margin-bottom: 15px;
}
左寄せの写真の配置:
img.photo-l {
float: left;
margin-right: 15px;
margin-bottom: 15px;
}
ソースコード
ファイル名:「index.html」
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> (中略) <!-- サイトの見出しとその説明 --> <h1> <img src="images/title.jpg" alt="タイトルの説明文" width="760" height="260"> </h1> <p>愛知淑徳大学の魅力を紹介します。</p> <!-- メニューのリスト --> <ul> <li><a href="index.html">トップページ</a></li> <li><a href="about.html">このページについて</a></li> <li><a href="campus.html">コンテンツ1</a></li> <li><a href="class.html">コンテンツ2</a></li> </ul> <!-- トップページに写真を配置する --> <p> <img src="images/XXXX.jpg" alt="画像の説明文" width="400" height="267" /></p> <p>本文</p> <!-- addressには制作者の情報を入れる --> <address>制作者:自分の名前(愛知淑徳大学創造表現学部)</address> (後略)
ファイル名:「about.html」
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> (中略) <h2>中見出し</h2> <p>本文</p> <h3>小見出し</h3> <p><img src="images/photo01.jpg" alt="画像の説明文" width="250" height="165" class="photo-r" /> 本文<br/ > 本文</p> <h3>小見出し</h3> <p><img src="images/photo02.jpg" alt="画像の説明文" width="250" height="165" class="photo-l" /> 本文<br/ > 本文<br/ > 本文</p> <address>制作者:自分の名前(愛知淑徳大学創造表現学部)</address> </div> <!-- div containerここまで --> </body> <!-- bodyここまで --> </html>
ファイル名:「style.css」
@charset "utf-8";
/* ここからスタイルをはじめます */
body {
color: #444444;
background-color: #87cefa;
background-image: url(images/back.png);
}
(中略)
h3 {
font-size: 18px;
font-family: sans-serif;
color: #4169e1;
border-bottom: solid 2px #4169e1;
padding-bottom: 3px;
background-image: url(images/mark.png);
background-repeat: no-repeat;
background-position: 0px 6px;
padding-left: 20px;
}
/* 画像の配置位置を指定する */
/* 右寄せで配置する画像はclass photo-rにする */
img.photo-r {
float: right;
margin-left: 15px;
margin-bottom: 15px;
}
/* 左寄せで配置する画像はclass photo-lにする */
img.photo-l {
float: left;
margin-right: 15px;
margin-bottom: 15px;
}
p {
font-size: 16px;
line-height: 1.8;
font-family: Verdana, Helvetica, sans-serif;
}
(後略)
表の作成
「index.html」をコピーアンドペーストして、「class.html」と名付けて、「index.html」等と
同じフォルダ内(同じディレクトリ)に置く。
「class.html」内に表示する表を制作する。
HTMLでの表の作成の考え方
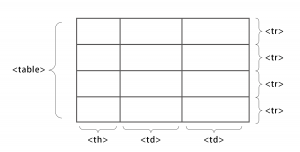
HTMLでは,<table>というタグを使って表を作成します。表の行を増やす場合には<tr>〜</tr>を使います。
表の列を増やす場合には,見出しの行には<th>〜</th>を,その他の行のには<td>〜</td>を使います。

今回の例では,3行×2列の表を作成します。
まず、<table>〜</table>と書いてから、その中に<tr>〜</tr>(1行目)のタグを書き、
その中にさらに<th>〜</th>(見出しの列)、<td>〜</td>(見出し以外の列)と中身の列を
書き込んでいくとよいでしょう。
「style.css」を使って、表の線の幅や背景色などの見た目の設定をする。
CSSファイル内に,新たにtable{ }(表全体の見た目の設定)と,th{ }(見出しの列の見た目の設定),td{ }(見出し以外の列の見た目の設定)を書いていきます。
table {
font-size: 14px;
margin-bottom: 20px;
margin-left: 20px;
width: 600px;
border: none;
border-collapse: separate;
}
th {
padding: 8px;
width: 150px;
text-align: left;
vertical-align: top;
background-color: #ffefd5;
border: solid 1px #ffcc66;
}
td {
padding:8px;
border: solid 1px #ffcc66;
}
ソースコード
ファイル名:「class.html」
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> (中略) <h2>中見出し</h2> <p>本文</p> <h3>小見出し</h3> <table summary="表の説明分"> <tr> <th>表の見出し1</th> <td>表の本文</td> </tr> <tr> <th>表の見出し2</th> <td>表の本文</td> </tr> <tr> <th>表の見出し3</th> <td>表の本文</td> </tr> </table> <p>本文</p> (後略)
ファイル名:「style.css」
(中略)
h3 {
font-size: 18px;
font-family: sans-serif;
color: #4169e1;
border-bottom: solid 2px #4169e1;
padding-bottom: 3px;
background-image: url(images/mark.png);
background-repeat: no-repeat;
background-position: 0px 6px;
padding-left: 20px;
clear: both;
}
table {
font-size: 14px;
margin-bottom: 20px;
margin-left: 20px;
width: 600px;
border: none;
border-collapse: separate;
}
th {
padding: 8px;
width: 150px;
text-align: left;
vertical-align: top;
background-color: #ffefd5;
border: solid 1px #ffcc66;
}
td {
padding: 8px;
border: solid 1px #ffcc66;
}
/* 画像の配置位置を指定する */
/* 右寄せで配置する画像はclass photo-rにする */
(後略)
制作するWebページのテーマを考える
次回の授業以降は、各自が独自のテーマを設定し、そのテーマをもとにWebページのデザインを進めていきます。
特定の団体・企業・学校・グループ・イベントなどのテーマをひとつ決めて,それを紹介するためのウェブサイトを制作する。
●制作のテーマについて
団体・企業・学校・グループ・イベントごとなど,なにかひとつのテーマを決めて,それを紹介するためのウェブサイトを制作する。テーマとする団体等は,実在のものでも架空のものでも,どちらでも構わない。
自分のためではなく,他者が見て興味を持つことができるウェブサイトを制作すること。また,どのような人が見るためのウェブサイトであるか,ターゲットを明確にすること。
まずはじめに、制作のテーマについて考えていきましょう。その際、伝えたいメッセージや、ウェブページ制作の素材となる文書や画像などを豊富に集めることができるテーマを選択するのがポイントになります。
課題 制作のテーマを3案考えて、アイディアをまとめてください。 まとめ方: ・3案それぞれのアイディアに、わかりやすいタイトルをつける。 ・アイディアごとに200文字程度の解説をつける。 課題提出方法 次回、11月7日(火)の授業でテーマ案をもとに企画書を作成していきます。
