プログラミングの作成
プログラミングの動作を記述する一連の文字のことをコード(ソースコード)と呼びます。
Processingでは開発環境のウィンドウを開いて、その中でコードを記述していきます。
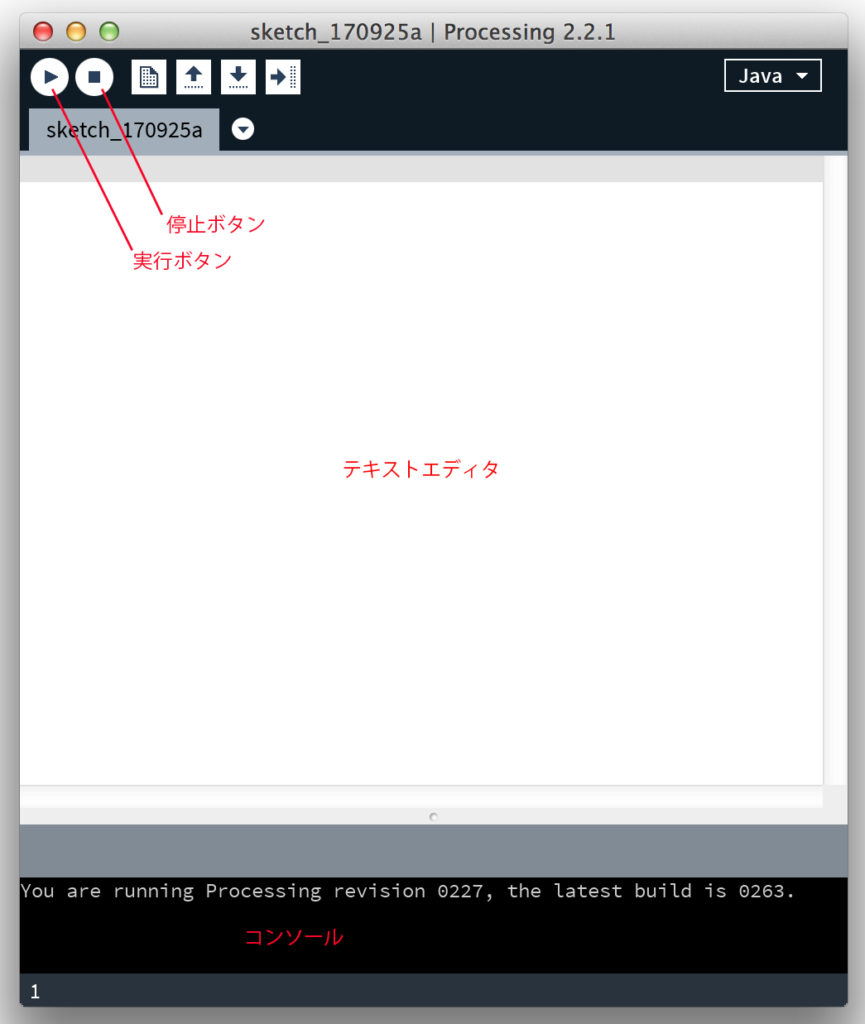
はじめにProcessingの開発環境ウィンドウについて簡単な図を掲載しておきます。

コードはProcessingの開発環境ウィンドウのテキストエディタの中に書き込んでいきます。
それでは、最初のプログラムを作成してみましょう。以下のコードを記述してください。
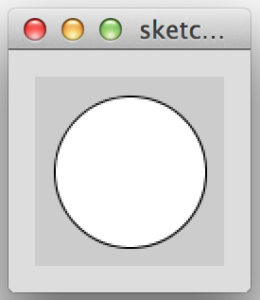
ellipse(50, 50, 80, 80);コードが書けたら開発環境ウィンドウの実行ボタンを押してプログラムを実行してみましょう。以下のように円が描画できていれば最初のプログラムの完成です。

円あるいは楕円を描画するためには以下のようにコードを記述します。
ellipse(中心のX座標, 中心のY座標, 幅, 高さ);
先ほど描画した楕円(円)は、中心のX座標、Y座標がそれぞれ50ピクセル、幅と高さが80ピクセルの楕円(円)でした。
実行中のプログラムは開発環境ウィンドウの停止ボタンを押して停止させます。
それでは、数値を変えて、様々な楕円を描画してみましょう。
次に、もう少し複雑で面白いコードを書いてみましょう。以下のようにコードを書いて下さい。
void setup() {
size(480, 120);
}
void draw() {
if (mousePressed) {
fill(0);
} else {
fill(255);
}
ellipse(mouseX, mouseY, 80, 80);
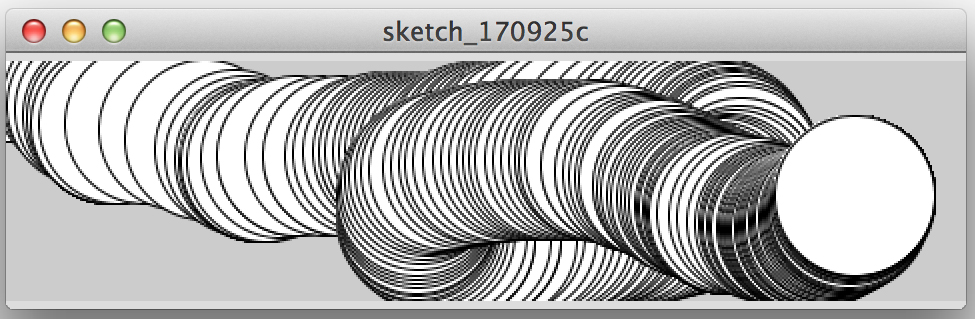
}コードが書けたら先ほどと同じように開発環境ウィンドウの実行ボタンを押してプログラムを実行してみましょう。以下のようなプログラムが実行されます。

このプログラムでは幅480ピクセル、高さ120ピクセルのウィンドウが開き、幅と高さが80ピクセルの白い円がマウスカーソルの位置に描画されます。マウスのボタンを押すと円は黒に変わります。
プログラミングの保存
Processingでは作成するプログラミングのことをスケッチと呼びます。それでは、スケッチを保存してみましょう。FileメニューのSaveコマンドを選択すると、Processingの開発環境のソフトウェアと同じ場所にあるsketchbookというフォルダに作成されたスケッチが保存されますが、この授業(愛知淑徳大学創造表現学部内の実習授業)ではFileメニューからSave As…というコマンドを選択し、Save As:と書かれた欄に任意の名称を入力し、Where:と書かれたプルダウンメニュー内の選択肢から「デスクトップ」を選んで保存するようにしてください。
(本項目の内容はProcessing公式サイト内の学習教材Getting Startedを引用して作成しています。)
