Processingにおいて時間の経過とともに変化するグラフィックスを作成する場合には、Processingのストラクチャーを学び、効果的に利用することが必要になります。
それでは、まず以下のコードを記述してみましょう。
int x = 10;
int y = 10;
int w = 20;
int h = 20;
void setup(){
size(400,400);
}
void draw(){
ellipse(x+frameCount, y+frameCount, 20, 20);
}記述したコードを実行してみましょう。
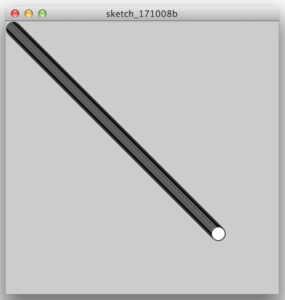
以下のように円が対角線上を移動するグラフィックスが表示されます。

このコードをもとにprocessingのストラクチャーについて学んでいきましょう。
このプログラムは以下の3つの部位で成り立っています。
1)グローバル変数の宣言と初期化
グローバル変数とは以下に説明する関数(setup関数とdraw関数)などから参照することができる変数の一種です。
(その他の関数および変数については今後学んでいきます)
int x = 10;
int y = 10;
int w = 20;
int h = 20;
2)setup関数
各種初期化で行う処理部分。アプリケーションが実行され、ウィンドウが開いたとき、最初に1度だけ実行されます。
setup関数では、画面(ウィンドウ)のサイズを決定するsize関数などの記述を行います。
void setup() {
// 一度だけ実行される処理
}
3)draw関数
アプリケーションが実行中に繰り返し実行し続ける処理部分。draw関数内に記述されたコードが終了するたびに新しいフレームがディスプレイ・ウィンドウに描画されコードが実行され続ける。
デフォルトの描画速度は1秒あたり60フレーム( 1秒あたりのフレーム数はframeRate関数を使って変更することができる)。
void draw() {
// 繰り返し実行される処理
}
練習してみよう
上のコードの記述を変更して、様々なプログラムを作ってみましょう。
例)
・円が水平または垂直に移動するプログラム。
・円の大きさが変化するプログラム。
