カラーモードについて
Processingで色を表現するためにはカラーモデルを使って色を指定する必要があります。Processingで用いられるカラーモデルにはRGBモデルとHSBモデルがあります。
RGBモデルは、Red (赤)、Green (緑)、Blue (青) の三つの原色を混ぜて色を再現する加法混合の一種です。
HSBモデルはHue(色相)、Saturation(彩度)、Brightness(明度)の三つの成分から色を再現する方法です。
Processingでは、カラーモードを指定することで、RGBモデルとHSBモデルのいずれのカラーモデルを選ぶことができます。カラーモードは、以下のように設定します。
colorMode(mode, range1, range2, range3, range4);
mode RGBまたはHSB
range 色を指定する値の範囲(intまたはfloat):省略可
range1 赤または色相の範囲(intまたはfloat):省略可
range2 緑または彩度の範囲(intまたはfloat):省略可
range3 青または明度の範囲(intまたはfloat):省略可
range4 透明度の範囲(intまたはfloat) :省略可
ProcessingのデフォルトのカラーモデルはRGBモデルになるため、RGBモデルで各色256段階の範囲で指定する場合は特にcolorMode()関数を使用する必要はありません。
色の設定について
Processingでは、背景の色、図形の線の色、図形の面の色をそれぞれ設定することができます。色を設定するための関数を以下に記載します。
背景の色
background(R,G,B);
線の色
stroke(R,G,B);
面の色
fill(R,G,B);
上記の関数のR,G,Bは色を表すパラメータで、R(Red:赤)、G(Green:緑)、B(Blue:青) の三つの原色を表しており、それぞれ0〜255までの数値で色を指定します。
0は色の最小値でそれぞれの色の成分が表示されません。255は色の最大値となります。
例:R, G, Bが0, 0, 0なら黒、255,0,0なら赤、255,255,255なら白
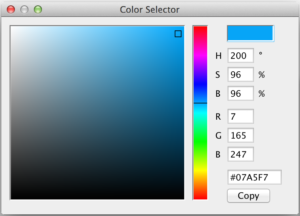
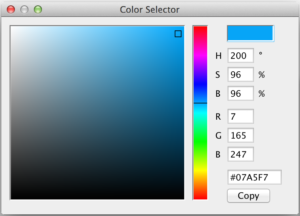
Processingでは色の選択に使えるツールが備わっています。メニューからTools>Color Selectorを選んで下記のウィンドウを表示し、カラーパレットから色を選択すると、RGB, HSBそれぞれの色の数値やカラーコードが表示されるので、この数値を参考にコード上の数値を記述します。

背景の色を設定する
背景の色を設定してみましょう。背景の色を設定するには、background()関数を使用します。
background(255,0,0);
*background()関数をsetup()関数内で使用するか、draw()関数内で使用するかによって完成するアプリケーションの動作に違いが生じるので注意が必要です。
線の色を設定する
基本図形の線の色を設定してみましょう。線の色を設定するにはstroke()関数を使用します。
また、線を描画しない場合にはnoStroke()関数を使用します。
size(400,400);
background(0);
stroke(255,0,0);
ellipse(100,200,100,100);
noStroke();
ellipse(300,200,100,100);
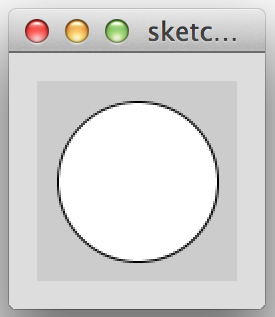
面の色を設定する
基本図形の面の色を設定してみましょう。面の色を設定するにはfill()関数を使用します。
また、面を描画しない場合にはnoFill()関数を使用します。
size(400,400);
background(255);
fill(255,0,0);
ellipse(150,200,300,300);
noFill();
ellipse(250,200,300,300);
透明度を設定する
図形の面の色や線の色を指定するstroke()関数やfill()関数に、透明度を設定する四つ目のパラメータを加えることで図形の透明度を設定できます。このパラメータをアルファ値と呼びます。
線の透明度設定:
stroke(R,G,B,alpha);
面の透明度設定:
fill(R,G,B,alpha);
アルファ値の値の範囲は0から255で、0にすると完全に透明になり(表示されない)、255にすると完全に不透明になります(アルファ値を指定しない場合と同じ)。
1から254までの値の範囲では半透明になり、下の色と混ざり合った透けた色が表現できます。
size(400,400);
background(255);
stroke(255,0,0,125);
fill(7,165,247,200);
ellipse(150,200,300,300);
stroke(0,255,0,100);
fill(247,7,216,200);
ellipse(250,200,300,300);
練習課題04-05:基本図形と色の設定を使用してグラフィック作品を作成してください。
作品には英数でタイトルをつけてください。
画面サイズは幅400ピクセル、高さ400ピクセルとします。