Processingでは各種フォントを読み込んで扱うことができます。
フォントを使う
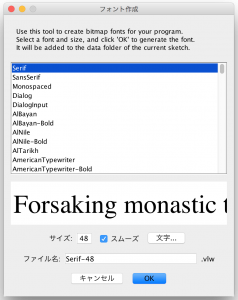
TrueTypeフォントをdataフォルダに格納して使用する方法を学びましょう。はじめにProcessingの新規スケッチ(sketch_)を開きます。「ツール(Tools)」メニューより「フォントを作成…(Create Font…)」を選択すると、下のようなウィンドウが開きます。

フォント作成ウィンドウの中のフォント一覧から使用したいフォントを選択し、サイズを選び(48ポイントより大きい場合に設定すると良い)、プレビューで確認したら「OK」ボタンを押します。「スケッチ(Sketch)」メニューの「スケッチフォルダーを開く(Show Sketch Folder)」を実行し、dataフォルダの中に作成したフォントデータが格納されているか確認しておきましょう。以下のプログラムでは Helvetica-Bold-48.vlw という名称のフォントを使用します。
それではProcessingでフォントを表示するプログラムを記述してみましょう。
PFont font;
void setup(){
size(800,400);
font = loadFont("Helvetica-Bold-48.vlw");
}
void draw(){
background(0);
textFont(font,32);
text("Good!",20,200);
}まず、PFont変数を作成します。この例では font という変数名にしました。loadFont()関数を使用して、変数 font に作成したフォント Helvetica-Bold-48.vlw を格納します。textFont()関数を使用してフォントの表示サイズを決めます。text() 関数を使用して表示するテキスト(文書)と座標を指示します。
それでは、フォントを使った別のプログラムを記述してみましょう。新たにフォント作成ウィンドウでHelveticaNeue-Bold-48.vlwというフォントを作成してから以下のプログラミングを記述しましょう。
float x1,x2,x3,x4,x5;
float y1,y2,y3,y4,y5;
float easing1 = 0.1;
float easing2 = 0.2;
float easing3 = 0.3;
float easing4 = 0.4;
float easing5 = 0.5;
PFont font;
void setup(){
size(800,400);
font = loadFont("HelveticaNeue-Bold-48.vlw");
}
void draw(){
background(0);
float targetX = mouseX;
float targetY = mouseY;
x1 += (targetX - x1)*easing1;
x2 += (targetX - x2)*easing2;
x3 += (targetX - x3)*easing3;
x4 += (targetX - x4)*easing4;
x5 += (targetX - x5)*easing5;
y1 += (targetY - y1)*easing1;
y2 += (targetY - y2)*easing2;
y3 += (targetY - y3)*easing3;
y4 += (targetY - y4)*easing4;
y5 += (targetY - y5)*easing5;
textFont(font,32);
text("G",x1,y1);
text("o",x2+40,y2);
text("o",x3+80,y3);
text("d",x4+120,y4);
text("!",x5+160,y5);
}練習課題10: 画像とフォントを組み合わせたプログラムを作成してください。 これまでに学んだ内容を自由に組み合わせて作成してください。
